SEO策略指南 - 內連結與外連結
錨點文字 - Anchor Text

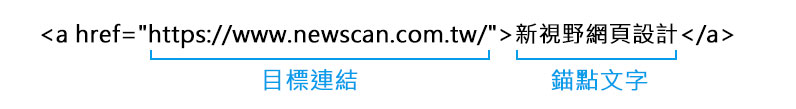
錨點文字是超連結中可見的可點擊文本。在現代瀏覽器中,它通常是藍色和下底線方式呈現,例如這個連結到新視野網頁設計公司首頁。
程式範例
最佳方式
搜尋引擎優化友善的錨點文字是簡潔的、與目標網頁相關的(從這個網頁連結過去的網頁)。
什麼是錨點文字?
錨點文字是連結到網站上其它文件檔或顯示位置時的超連結,顯示方式為可見符號和單字,它通常呈現方式為帶下底線的藍色文字,但是您可以通過HTML或CSS更改網站的連結顏色和樣式,錨點文字可以向搜尋引擎和用戶提供有關連結目的地的相關內容的前因後果訊息。

搜尋引擎使用外部錨點文字(其他網頁用來連結到您網站的文字)反映其他人如何查看您的網頁、即其延伸程度、您的網頁可能是什麼,雖然網站擁有者通常無法控制其他網站連結到他們的網站,“您可以確保您在自己的網站中使用的定位文字是有用的,描述性與相關性是正確。”(來源:Google)
如果很多網站認為某個特定網頁與某個特定的術語集是相關的,那麼即使這些術語沒有出現在文章中,該網頁也可以有很好地排名。
錨點文字的類型
完全符合
如果錨點文字包含反映正在連結的網頁的關鍵字,則為“完全匹配”。例如:“建立連結”連結到關於建立連結的網頁。
部分符合
在連結網頁上包含關鍵字變體的錨點文字。例如:“建立連結策略“連結到關於建立連結的網頁。
品牌
用來定位文字的品牌名稱。例如:'Moz'連結到Moz部落格上的文章。
單純網址連結
用作“www.moz.com”的錨點的URL是單純網址連結。
通用連結
用作定位點的通用詞或短句“點擊這裡”是一個普通的通用錨點方式。
圖片連結
每當連結圖片時,Google都會使用圖片alt屬性中所包含的文字作為定位文字。
SEO最佳化
SEO友善的錨點文字是:
簡潔
與連結網頁相關
低關鍵字密度(不過分使用關鍵字)
獨特性(不是通用的)
請記住,通常來說我們無法控制別人的錨點文字如何連結到自己的網頁內容,所以最佳實踐的方式就是將己的網站使用完善的錨點文字。
簡潔的錨點文字
隨著搜尋引擎的成熟,它們已經開始使用更多的指標來確定排名,其中一個突出的指標是「連結的相關性」,網頁A的主題與網頁B的相關性如果與另一個連結相關的話,高度相關的連結可以提高網頁A和網頁B,對於它們的主題相關的查詢結果,將會有提高排名的可能性。
連結相關性是人們點擊連結到網絡上其它內容時,發生的一種自然現象。這是由:
來源網頁主題
該來源網頁上的錨點文字的內容
相較於指向不相關內容的連結來說,來源網頁的主題相關的內容的連結,將可能發送更強的相關性信號,例如:有關西雅圖最好的拿鐵咖啡網頁,當它連結到咖啡店的網站時,可能會向Google傳遞一個更好的相關信號,如果是連結到有動物圖片的網站,相對較差。
搜尋引擎會關注不同的錨點文字變體,用於連結到原始文章,並將它們用於該文章的附屬指標,以及可能與之相關的搜尋查詢,這與自然語言處理、連結來源、訊息層次等因素相結合,在網上佔據了連結相關性指標的一大部分,為了確保您的連結發送強烈的相關性訊息,請盡可能將錨點文字保持為目標網頁的描述一致。
錨點文字的關鍵字密度
隨著企鵝算法的更新,Google開始更加關注錨點文字中的關鍵字,如果一個網站的反向連結太多包含完全相同的錨點文字,搜尋引擎可能開始出現懷疑,並可能會認為有作弊的跡象,可能會判定連結是非自然取得的,一般來說,自然取得關鍵字和特定主題的錨點文字仍然是最佳做法,然而爭取各種更自然的錨點文字短語,而並非每次都是相同的關鍵字,在SEO來說可能會有到更好的效果,
根據多方來說,有個重要的注意事項:不要大量使用關鍵字製作內部連結,內部連結當然是個值得推薦的好做法,但請注意將您自己的網頁連結在一起的錨點文字,如果連結到一個網頁的連結太多,並且都會使用相同的錨點文字,即使它們位於您自己的網站上,Google也可能感覺到是垃圾連結的行為。
資料來源:https://moz.com/learn/seo/anchor-text
歡迎推廣本文,請務必連結(LINK)本文出處:新視野網頁設計公司

