網頁設計專欄 - 網頁設計新手指南
瞭解CSS外觀設計:基本指南及重要功能

在網頁設計的世界中,層疊樣式表(Cascading Style Sheets,縮寫為CSS)是不可或缺之要素。
就如同建築師透過設計圖來決定建築物的美觀和功能一般,網頁設計師運用CSS來塑造網站的外觀與互動效果。簡言之,CSS賦予了網頁生命力,從文字的字型、顏色,到布局的排列和間距,每一個細節,都可以透過CSS來精確控制,創造出獨特且吸引人的使用者經驗。
CSS基礎概念介紹

層疊樣式表(Cascading Style Sheets,CSS)是一種標記式語言,旨在為HTML或XML(包括各種XML方言, 如SVG或XHTML)文件提供展示層面的指引。CSS允許網頁設計師與開發者定義風格與佈局,且可以將這些風格分離至單獨的樣式表中,以便於管理與維護。
透過選擇器(selectors)、屬性(properties)與值(values)的結合運用,CSS有效控制了元素呈現於使用者前的方式。選擇器用於指定哪些元素應當被施加樣式,屬性則定義影響的視覺方面,而值則賦予屬性確切表現形式。這三者協作產生了一份完整的風格聲明。根據層疊規則,樣式可能基於特定性(specificity)與來源進行疊加或覆蓋。
在CSS語言中,盒子模型(Box Model)是另一項核心概念,它將每一個HTML元素視作一個盒子,而此模型說明了元素的內容(content)、邊框(border)、外邊距(margin)以及內邊距(padding)之間的關係與相互作用。這個模型是理解和運用CSS進行網頁佈局的根基。
CSS定義與工作原理
層疊樣式表(Cascading Style Sheets,簡稱CSS)是網頁設計的重要語言,專門用於控制網頁元素的外觀與排版。
CSS允許分開內容與表現層,強化網頁結構的語義化,進而提升可訪問性與站點的維護性。
透過指定選擇器,CSS可賦予不同的HTML元素相對應的樣式規則,包括字體、顏色、間距等視覺效果。規則是通過將屬性與值相結合來定義的,層疊性質確保了樣式的一致應用與繼承。
在瀏覽器解譯CSS時,會建立一個渲染樹(render tree),根據CSS規則計算每個元素的最終樣式。此過程稱為「匹配」,確保了頁面按預定的樣式準確呈現。
CSS與HTML的關系
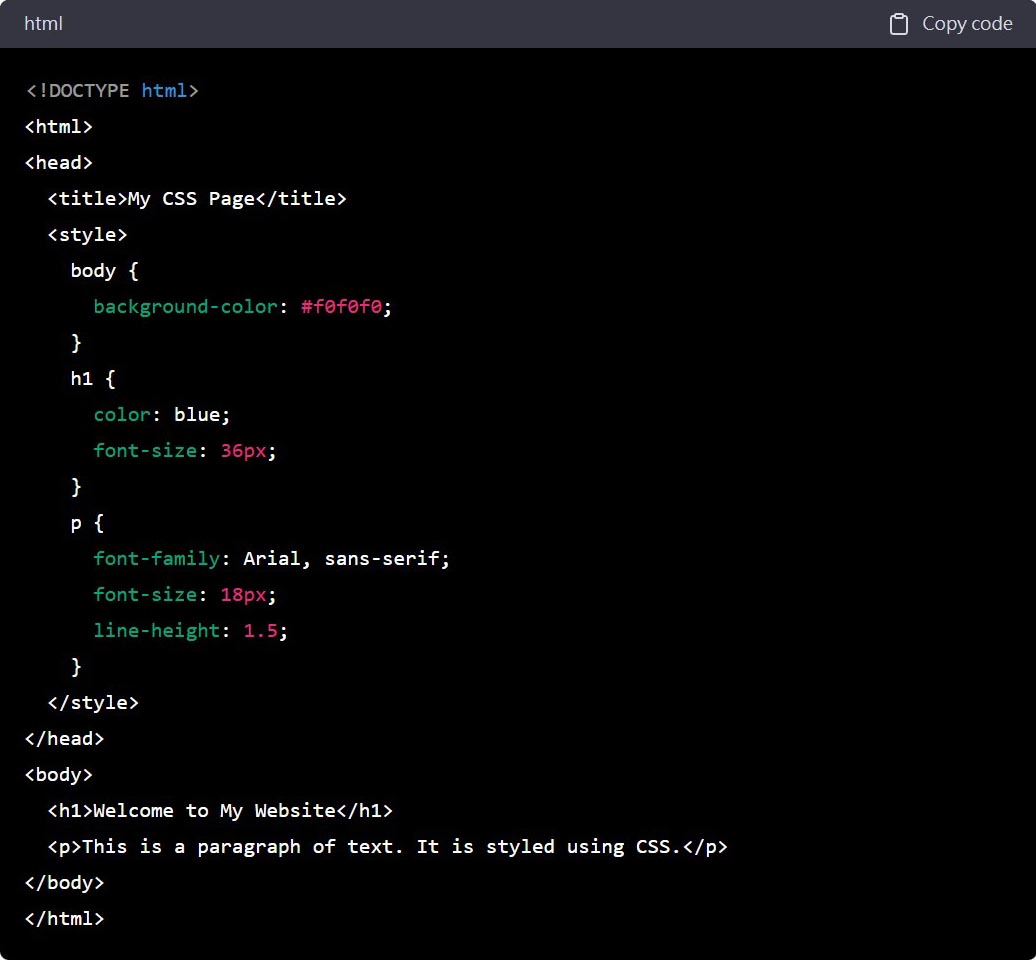
CSS,全稱為「Cascading Style Sheets」,是一種用來控制HTML文檔外觀表現的語言。它賦予網頁設計師能力,能夠實現網頁布局、顏色、字體大小以及其他視覺元素的精準控制,將結構與表達分離。
在網頁開發中,HTML擔任著內容架構的角色,而CSS則為這些內容提供了樣式。二者相輔相成,缺一不可。
HTML文檔定義了網頁的結構與內容,如段落、標題和圖像等元素。而CSS則介入這些元素的表現層面,如顏色、排版和動畫效果,允許網頁設計師根據不同的場景和設備進行規劃與調整。
CSS的運用極大地增強了網頁的靈活性和可訪問性。當網頁設計師運用CSS時,可以專注於結構骨架的HTML標記,與此同時,透過CSS來處理視覺風格和頁面佈局。這也使得在需要時可以輕鬆對網頁外觀進行全面更新,無須觸及HTML結構本身。作為結果,這種分離也簡化了前端開發流程,提高了維護性與重用性。
CSS語法結構
在CSS定義中,語法主要分為選擇器(selector)、屬性(property)、與值(value)三大部分。選擇器用以指向文檔中的HTML元素,而屬性與值則組合設定元素的樣式。
- 選擇器: 定位HTML文件中的標籤元素。
- 屬性: 指定要改變的樣式特性,如字體大小、顏色等。
- 值: 賦予屬性具體的表現,例如將顏色屬性設置為紅色。
CSS遵循特定的聲明模式,每一聲明由選擇器和一對大括號內的一個或數個屬性/值組合構成。
例如,一段簡單的CSS語法可能看起來像這樣:
此聲明指明所有h1元素都會具備藍色的字體和14像素的字號大小。透過規則的層疊與繼承,這些樣式聲明將包攝於整個文檔或局部範疇。
核心CSS功能解析
CSS的布局特性為網頁設計提供了基礎框架,透過盒模型、彈性盒子、格線系統等結構,實現各種複雜的版面設計。盒模型是最基本的布局概念,它定義元素的內容、邊框、填充和邊界。
視覺效果則為網頁添加風格與吸引力。包括字型樣式、顏色、背景、陰影等,在不同的媒介類型、瀏覽器支持和螢幕尺寸下都能保持美觀一致。利用媒體查詢功能,設計師能夠為不同設備定製響應式設計,保證用戶界面的響應性和適應性。
操作性和交互功能則通過偽類與偽元素來加強,如:hover 和 ::before,賦予元素額外的擴展能力和互動性。利用 CSS 事先定義互動狀態可提升用戶體驗,構建直觀且動態的網頁介面。
選擇器的類型與用途
選擇器是CSS規則定義的起點。
它們的主要職能是識別HTML文檔中的特定元素。根據選擇器的類型與特性,可將樣式精確地應用於目標元素。從基本的標籤選擇器,到類(class)選擇器,再到更高階的属性选择器或伪类选择器,選擇器的多樣性讓設計師能構築出複雜而精緻的樣式層次。此外,運用選擇器的群組及繼承規則,可有效管理樣式聲明,維持CSS代碼的清晰与模块化。
類選擇器可重複使用於不同元素。
選擇器的力量不僅在於定位,還在於其組合性。透過關聯式選擇器 - 包括子選擇器、相鄰選擇器、兄弟選擇器等 - 設計師可建構靈活的樣式關係,這不僅有助於維護現有代碼,也為未來擴展留下便利。
偽類與偽元素則提供對元素特定狀態或未直接表现在文档标记中的部分的样式化,它們為互動與視覺效果帶來新維度,如、、與等,使網頁設計更加生動與互動性強。
選擇器的使用在實現響應式設計中至關重要。媒體查詢(Media Queries)使選擇器根据不同視窗尺寸或設備特性應用不同樣式成為可能,這一點在隨著多樣化瀏覽設備的時代格外重要。良好的選擇器運用不僅影響了代碼的組織性、效能,也對於終端用戶的網頁體驗有著直接的影響。
樣式繼承和層疊規則
在CSS中,樣式的繼承意味著子元素會獲取其父元素的樣式屬性。然而,並非所有CSS屬性都是可繼承的,例如和就不會被繼承。繼承機制使得我們能夠減少重複的代碼,然而在某些情況下我們可能需要覆寫這些繼承來實現特定的設計效果。
- 通用選擇器 () 可以影響頁面上所有元素,但其優先級相對較低。
- 元素類型選擇器 對指定類型的元素應用樣式。
- 類選擇器 和 ID 選擇器 提供更精確的樣式控制,適用於特定的元素或元素群組。
- 屬性選擇器 和 偽類選擇器 可對具有特定屬性或處於特定狀態的元素定義樣式。
- 後代選擇器 和 子選擇器 涉及到元素層次結構中的父子關係,幫助設計師精確地指定樣式應該如何被繼承與應用。
CSS的層疊規則決定了當多個規則針對同一元素時,哪些規則會被應用。這涉及到選擇器的特殊性和重要性,即行內樣式 、ID選擇器、類選擇器、元素類型選擇器、 通用選擇器這樣的層疊順序。
層疊是一個複雜的過程,它涵蓋了特殊性(選擇器的權重)、重要性(使用 的樣式)和源順序(代碼中樣式聲明的順序)。了解這些規則可以幫助設計師有效地解決樣式衝突,並實現準確的設計意圖。
響應式設計的實現方式
響應式網頁設計(Responsive Web Design, RWD)是一種現代網頁設計方法,旨在創造在各種設備上均具有良好閱讀和導覽效果的網站。
實現響應式設計的關鍵在於媒體查詢(Media Queries),它允許網頁設計師根據不同設備的特性,如螢幕尺寸、解析度和方向,應用不同的CSS樣式規則。此外,使用百分比而不是固定單位,以及彈性盒模型(Flexbox)和網格布局(CSS Grid)的方法也對建立響應式設計至關重要。
靈活的布局是響應式網頁設計的另一核心要素。設計師需要利用相對單位(如em、rem和百分比)、彈性盒模型以及網格系統,創建出可隨著視窗大小變化而自由伸縮的布局。這些技術讓元素能在不同屏幕尺寸間保持一致的外觀和結構。
影像和多媒體內容的響應式處理同樣關鍵。元素和屬性允許網站根據用戶的屏幕尺寸載入不同解析度的圖片。此外,對於影片和其他多媒體類型,媒體查詢和相對單位允許這些內容能夠靈活適應不同的視口尺寸。
性能優化是響應式設計的另一個重要考量。適當地使用條件加載(conditional loading)、圖像優化、以及最小化CSS和JavaScript檔案的體積,可以提高頁面加載速度,增強用戶體驗。響應式設計不只是外觀上的適應,同時也是性能表現的優化。
實戰技巧:CSS布局策略
在網頁設計領域中,CSS布局策略關乎網頁元素在畫面上的結構與位置。先進的布局技術如靈活盒模型(Flexbox)和網格布局(CSS Grid),為設計師提供了無比的彈性與控制力。熟練運用這些技術,設計師可以更精準地對齊元素、分配空間,以及實現複雜而響應性的佈局結構。
為了達到最佳的布局效果,不僅需要對CSS屬性有深入的認識,也應結合HTML結構的思考。布局前的規劃應該考慮到內容的邏輯結構和使用者體驗,這樣才能創建出既美觀又功能強大的網頁界面。
Flexbox與Grid系統
Flexbox,即靈活盒模型,是一個一維佈局模型,專為解決複雜佈局和對齊問題而設計。它允許容器內元素能夠彈性地伸縮以適應不同的屏幕和顯示設備。
- 容器屬性:包括display、flex-direction、flex-wrap、justify-content、align-items與align-content等。
- 項目屬性:如order、flex-grow、flex-shrink、flex-basis和align-self提供更細緻的控制。
而CSS Grid則是一個二維佈局系統,允許同時在水平與垂直方向上對網頁內容進行精確定位和尺寸控制。
Flexbox擅長處理單一維度(列或行)的佈局場景,如導航條或表單元素的一緻對齊。Grid系統則適合於更複雜的佈局,需要在兩個維度上同時控制位置與尺寸,例如網站頁面的整體格局規劃。
選擇Flexbox或Grid取決於具體設計需求,二者可單獨使用,亦可結合應用,以實現最佳的網頁佈局效果。瞭解這兩種系統的核心概念及應用,對於網頁設計師來說至關重要。
定位與層疊上下文
在談論網頁元素的定位時,重要的是理解CSS中的層疊上下文(Stacking Context)概念。層疊上下文影響著網頁元素如何在Z軸上疊加,從而決定了內容的可視性和層次感。
根據CSS規範,層疊上下文可以通過某些屬性的設置而創建。這些屬性包括與,以及使用新的CSS3屬性如和時也會形成新的層疊上下文。但這些規則並非總是直觀,需要仔細研究和測試。
在實踐中,當我們對元素使用絕對或相對定位時,會預設在當前的層疊上下文內操作。如果沒有明確指定,定位元素的層疊順序將遵循源碼中的先後順序。絕對定位的元素會脫離正常流,這點需細心處理隨之帶來的佈局變化。
高度瞭解層疊上下文的創建和操作對於解決覆疊元素問題至關重要。例如,當多個元素競爭相同視覺空間時,恰當地操縱可以確保各元素正確顯示,無視覺錯亂。這要求設計師預先計劃並執行層級分明的結構。
了解層疊上下文的概念及其實際應用,是網頁設計師精進CSS技能的一部分。它要求持續學研並在多個瀏覽器環境中進行測試,以保證跨平台的一致性和視覺效果。
媒體查詢用於適配性設計
媒體查詢是響應式網頁設計中不可或缺的一環,它允許開發者根據不同的屏幕尺寸、解析度等多種媒體特性來應用相應的CSS樣式規則。
- 設定斷點:根據設計切點設定媒體查詢,針對特定的設備或尺寸範圍應用不同的CSS規則。
- 結構優化:在不同斷點下微調HTML結構,確保內容在每個設備上保持可讀性和易用性。
- 靈活排版:使用相對單位和彈性佈局,以達到更佳的流動性和適應性。
- 圖像響應:透過媒體查詢對於不同解析度的圖像設置適配,確保加載適當大小的圖片以優化性能。
- 互動元素調整:針對觸控螢幕和鼠標操作優化按鈕和導航元素的大小和間距。
通過媒體查詢可以實現無縫的跨設備體驗,從而滿足用戶隨時隨地訪問網站內容的需求。
掌握媒體查詢的核心技術對於提供一個全面響應式的網頁設計至關重要。適當使用可以顯著提升網站的無障礙設計和用戶體驗。
進階主題與性能優化
當談及CSS在先進主題和性能優化方面的運用,網頁設計師需精通於不同屬性對執行效能的影響。例如,複合屬性的使用,像是或,允許一次性聲明多個值,這樣做可以有效壓縮代碼量,同時減少瀏覽器的計算負擔。再者,適當應用CSS的硬件加速功能,如的使用,能夠觸發GPU加速渲染,從而提升動畫和轉場效果的流暢性。
在性能優化的過程中,關鍵渲染路徑(Critical Rendering Path)理念不容忽視。網頁設計師應優先保證頁面最上方可視內容(Above-the-fold content)的快速加載,透過判斷性媒體查詢(Media Queries)和條件加載(Conditional Loading)技術,減少不必要的資源請求。同時,利用現代工具如CSS分離工具(CSS Splitting Tools)和代碼分割(Code Splitting),可以將關鍵路徑外的樣式與JavaScript進行異步加載,確保用戶獲得最快速的初始渲染體驗。
CSS預處理器概論
CSS預處理器是一種強大的開發工具,它擴展了傳統CSS的功能,提供了變量、函數、混合宣告和巢狀規則等高階特性。透過預處理器,開發者可以撰寫更為清晰、結構化且易於維護的代碼,大幅提高了工作效率。
預處理器的核心價值在於它的抽象能力。它允許設計師將常用代碼片段封裝重用,減少重複性工作。
其中,變量功能為設計師提供了統一管理顏色、字體等常用樣式的方法,提升開發靈活性。
混合宣告(Mixins)是另一項關鍵特性,允許一套樣式規則被多次使用但不需要複製貼上,簡化代碼並保持一致性。
巢狀規則讓開發者能以接近HTML結構的方式組織CSS,從視覺上更容易理解與跟踪元素的層次關係。
幾個熱門的CSS預處理器包括Sass、LESS和Stylus,它們各自具備獨特的語法特點和功能集,供設計師選擇以適應不同的開發需求。
瀏覽器兼容性與性能調整
穩健的瀏覽器兼容性是基石。
隨著各瀏覽器版本不斷推陳出新,網頁設計師必須謹慎考量CSS屬性的兼容性問題。在多瀏覽器環境下,某些CSS屬性及新推出的特性可能會出現不一致的表現。因此,理解並使用像是Can I Use這樣的工具來檢驗兼容性,對於保持網站表現一致性及跨瀏覽器功能性是必要的。
兼容性調整涉及策略與技巧。
優秀的網頁應該要有流暢的性能 - 這包含了避免過度複雜的選擇器,合理使用屬性繼承和合成,以及避免大量重繪和回流。如此做法能夠確保網站提供高速且一致的用戶體驗。
穿透調試與測試階段至關重要。
面對複雜的網頁設計場景,執行細致的性能分析與調試工作成為提升網站性能的重要途徑。監控CSS的載入時間、執行速度以及其對渲染效率的影響,可以通過工具如Google PageSpeed Insights來輔助設計師優化網站性能。
CSS架構與維護最佳實踐
良好的CSS架構策略助益於長期維護與可擴展性。設計師應採用模塊化方法,劃分代碼以提升重用性並減少冗餘。
為了保持CSS的清晰與結構化,建議遵循的策略包含規範命名規則(如BEM或SMACSS)、建立風格指南、以及使用預處理器來管理變數和函數。這些實踐使代碼易於閱讀且容易傳遞給其他團隊成員,同時也降低了日後擴展或重構的複雜性。建立自動化測試流程以確保樣式的穩定性,進而節省設計師在未來維護過程中的時間與資源。
維護一個清晰的文檔記錄對於與團隊協作和代碼的長期維護都至關重要。文檔應詳盡記錄代碼庫的樣式指引、使用細節和修改歷程,保證即便在項目交接或是人員變動之後,新的成員也能快速熟悉並投入工作。
續航力是任何架構的核心考量點,CSS維護也不例外。隨著項目規模的增長和需求的演進,設計師應實施持續集成的方法來管理樣式的更新。此外,利用版本控制系統如Git來追蹤和協調修改,定期回顧和優化代碼庫,可以有效降低技術負債,從而保證CSS代碼一直保持最佳狀態。
CSS相關連結鏈
- W3Schools CSS Tutorial - W3Schools的CSS教程提供了從基礎到高級的CSS知識和示例。
- MDN Web Docs - CSS - MDN Web Docs提供了詳細的CSS參考和教程,涵蓋了各種CSS屬性和樣式的使用方式。
- CodePen - CodePen是一個社區驅動的網頁開發平台,可以用於測試和分享CSS代碼片段和實驗。
- CSS Tricks - CSS Tricks是由瑞安·費佛(Chris Coyier)創建的一個CSS教學和資源網站,提供了大量CSS技巧和實用工具。
- GitHub - GitHub是一個開源代碼存儲和協作平台,設計師可以在上面找到各種CSS庫和項目,並參與貢獻。
- Can I Use - Can I Use是一個用於查詢CSS和其他網頁技術兼容性的網站,可以了解各種瀏覽器的支持情況。
- CSS Guidelines - CSS Guidelines是一份關於CSS代碼風格和最佳實踐的指南,幫助設計師建立一致、易於維護的CSS代碼庫。
- CSS Reference - CSS Reference提供了詳細的CSS屬性和值的參考手冊,以及各種CSS特性的示例和用法。
這些鏈接將幫助您深入瞭解CSS的各個方面,並提供實用的工具和資源來優化您的網頁設計工作。繼續學習和鍛煉您的CSS技能將使您成為一個優秀的網頁設計師。
歡迎推廣本文,請務必連結(LINK)本文出處:新視野網頁設計公司

