網頁設計專欄 - 網頁設計專欄
推薦給您,提高銷售的8個網頁設計原則,你有做到嗎?
網頁設計的多元性是非常重要的,因為設計不僅僅是外觀,還包括整體的使用者體驗和行銷概念。你可以任意修改你的網頁,但如果整體看起來很糟糕的話,實際上並不會 有任何助益。因此,好的網頁設計應該具有美學價值和實用價值的結合,並且需要考慮到不同的用戶需求和使用情境。 設計不單只是設計師的責任,行銷概念也是網頁設計中不可或缺的 一部分。在設計網頁時,需要從目標用戶的角度出發,考慮到用戶的需求、心理和行為習慣,從而設計出能夠引起用戶共鳴和興趣的網頁。 以下是8個實用的網頁設計原則推薦給您參考:
此外,當你對設計的領域瞭解越多,應用於網站上時,成效也會越好。以下是8個實用的網頁設計原則,推薦給您參考:

1 :視覺層次
視覺層次是指設計師通過視覺元素的運用來引導使用者注意力的一種設計原則。簡單來說,就是通過排版、配色、圖像等視覺元素的安排,引導使用者關注網頁中最重要的內容和行動。 在網頁設計中,視覺層次是非常重要的,因為使用者通常只花費很短的時間來瀏覽網頁,因此需要將最重要的內容和行動置於最突出的位置。設計師可以通過以下方式來創建良好的視覺層次:
- 1. 使用鮮明的配色方案:使用鮮明的配色方案可以讓最重要的內容和行動更加突出。
- 2. 創造明確的區域:在網頁中創造明確的區域,將不同的內容和行動分開來,使使用者更容易理解和導航。
- 3. 使用清晰的排版風格:使用清晰的排版風格可以讓內容和行動更容易被使用者注意到,並且使網頁更易於閱讀。
- 4. 使用視覺效果:通過使用視覺效果,如大小、形狀和顏色的變化,可以引導使用者關注特定的內容和行動。
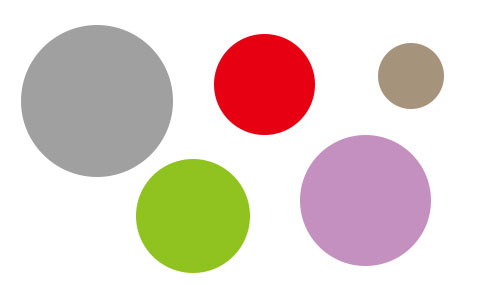
練習:請排序以下圓圈的重要性

在無條件限制下,將圓圈排序是非常簡單的,這就是視覺層次。
網頁中的某些部分是相對重要的部分(形象、引導行動、吸引關注…等),你可能會希望先讓瀏覽者注意到我們想推薦的重點部分,而不是其他的地方。如果你的網頁導覽有10個項目,他們的重要性會都相同嗎?想想看你希望傳達怎樣的訊息,將比較重要的項目突顯出來。
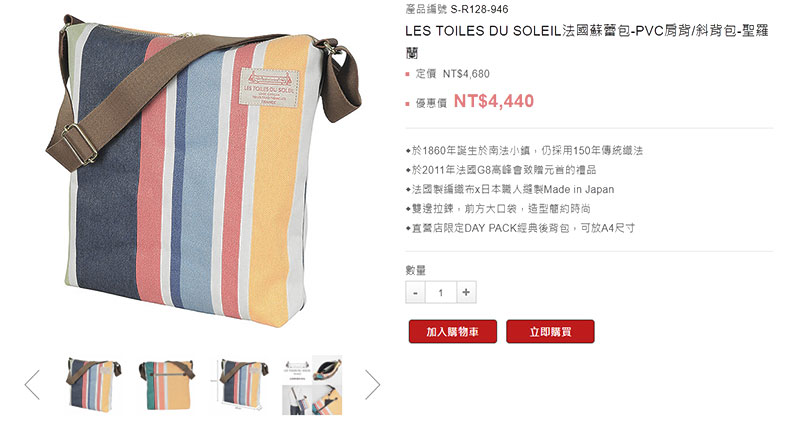
視覺階層並不單只受大小形狀的影響,像網上購物網站運用了要求行動的概念,以顏色突顯出「加入購物車」:

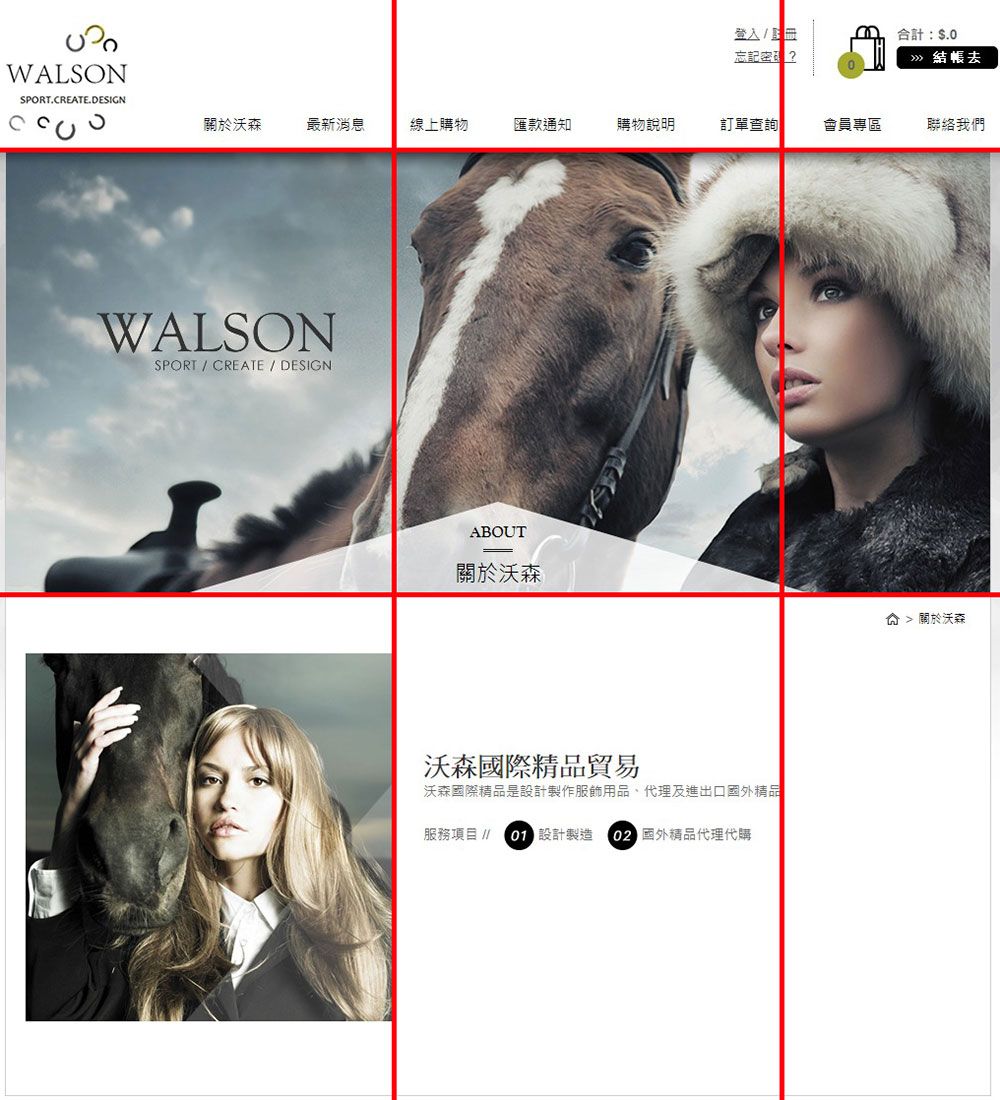
從企業經營目標著手

網站中項目和元素的排列應該根據該企業的經營目標而訂,如果缺少明確的目標,是很難釐清先後順序的。
舉例來說,這個截圖是來自日本最大連鎖庶民食堂的網站,他們主要在販賣日式餐飲。
最引人注目的是最推薦的大字【食堂滿額禮】(使人想要了解優惠),接著是優惠餐的照片(說明了優惠的東西是什麼),第三個是優惠餐點的原本價格(讓人感到超值並想要嘗試),第四是說明如何取得優惠的方式,最後就是瀏覽其他的網站內容。以上就是將視覺階層完整詮釋的範例。
練習:瀏覽網站並將視覺階層做名次排行,接著檢查自己的網頁,是否有再發現任何重要的項目(網頁訪客最有可能尋找的資訊),但沒有被特別強調出來的呢?
2: 黃金比例
「黃金比例」是指一種比例關係,其比例為1:1.618。這種比例在自然界和藝術中被廣泛應用,被認為是一種視覺上非常舒適和平衡的比例關係。
在網頁設計中,設計師可以通過使用黃金比例來創建視覺上吸引人的設計。例如,可以使用黃金比例來調整元素的大小和位置,使它們在網頁上的位置和大小比例符合黃金比例。這樣可以使設計更具有視覺吸引力和平衡感。 此外,黃金比例也可以應用於設計中的排版、圖像大小和比例等方面。例如,設計師可以使用黃金比例來調整文字區塊的大小和位置,使其更容易閱讀和吸引人的注意力。 總的來說,黃金比例是一種常用的設計原則,可以幫助設計師創建更具吸引力和平衡感的設計,提升使用者的使用體驗和視覺感受。
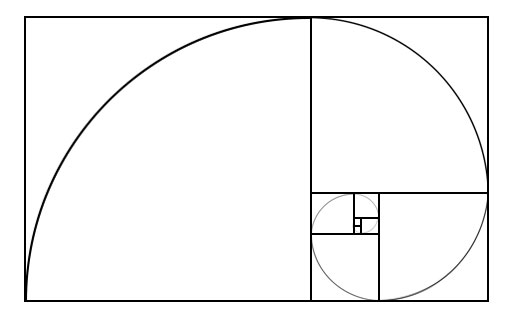
這就是黃金比例的樣子:

此外,也有「費波那契數列」,「費波那契數列」是一個非常著名的數學序列,其中每一個數都是前兩個數的和。序列的開始兩個數為0和1,後續的數字則為前兩個數字之和。因此,「費波那契數列」的前幾個數字是0、1、1、2、3、5、8、13、21、34、55、89、144,依此類推。
「費波那契數列」在自然界和許多領域中都有廣泛應用,例如在植物學、音樂理論、美學和編程等領域中。在設計領域中,「費波那契數列」可以應用於創建具有視覺上的平衡和吸引力的設計。很多藝術家與建築師都是按照黃金比例完成他們的作品或工程,其中最著名的就是建於古希臘時代的帕德嫩神廟,設計師也可以使用費波那契數列中的數字來調整設計元素的大小、位置和比例,從而創建更具吸引力和平衡感的設計。此外,設計師還可以使用費波那契數列中的比例來調整網格系統,使其更具有視覺上的平衡感和規律性。
這可以被用於網頁設計嗎?當然沒問題,推特就使用了這個:
以下是推特創意總監的一則評論
給所有對#NewTwitter的黃金比例感興趣的人,我們並沒有任意配置那些比例。當然,這只適用於較窄版的介面,如果你的瀏覽器螢幕較寬,必能出現更多視窗提供資訊,以提高其使用性,但是這個最窄的寬度也代表著黃金比例的開端。
所以,如果你的寬度是960px,將它除以1.618 (=593px)。現在你知道了網站的內容可以是593px,以及邊框是367px。若網頁高度為760px,你可以將它分兩塊,分別是479px和299px(760/1.618=~470)。
3: 席克法則
席克法則(Hick's Law)是一個心理學原則,它描述了人們做出決策所需要的時間和可供選擇的選項數量之間的關係。席克法則指出,當選擇的選項數量增加時,決策時間也會相應增加。
在網頁設計中,席克法則是一個重要的原則,設計師可以使用它來幫助網站的設計更加易於使用。例如,如果網站的菜單中有太多的選項,使用者就會感到困惑和不知所措,而且他們需要花更長的時間來做出決策。因此,設計師可以使用席克法則來創建簡單和直觀的網站菜單,使使用者可以更快速地找到他們需要的內容。
相信大家在餐廳裡一定有這個經驗,要從琳瑯滿目的菜單中挑出一道菜是難以抉擇的。如果只給你兩個選項,決定的時間會相對減少很多。這就像《選擇之困境》中所提的—越多的選項,越使人什麼都不選,很多時候我們必須先幫消費者篩選並推薦他們適合的商品。
當使用者在網頁中遇到越多的選項,這會讓網站的使用上的困難度增加(或者完全不想使用)。為了讓使用者能夠更樂在其中,刪除一些選項是必要的。刪除不必要的選項是為了讓整個設計更加簡潔有力,以展現出良好的網路設計。
在這個資訊爆炸的世代,人們要的是精簡過的選項!如果你的產品是種類繁多的商品,篩選過的商品會使人更容易做決定。
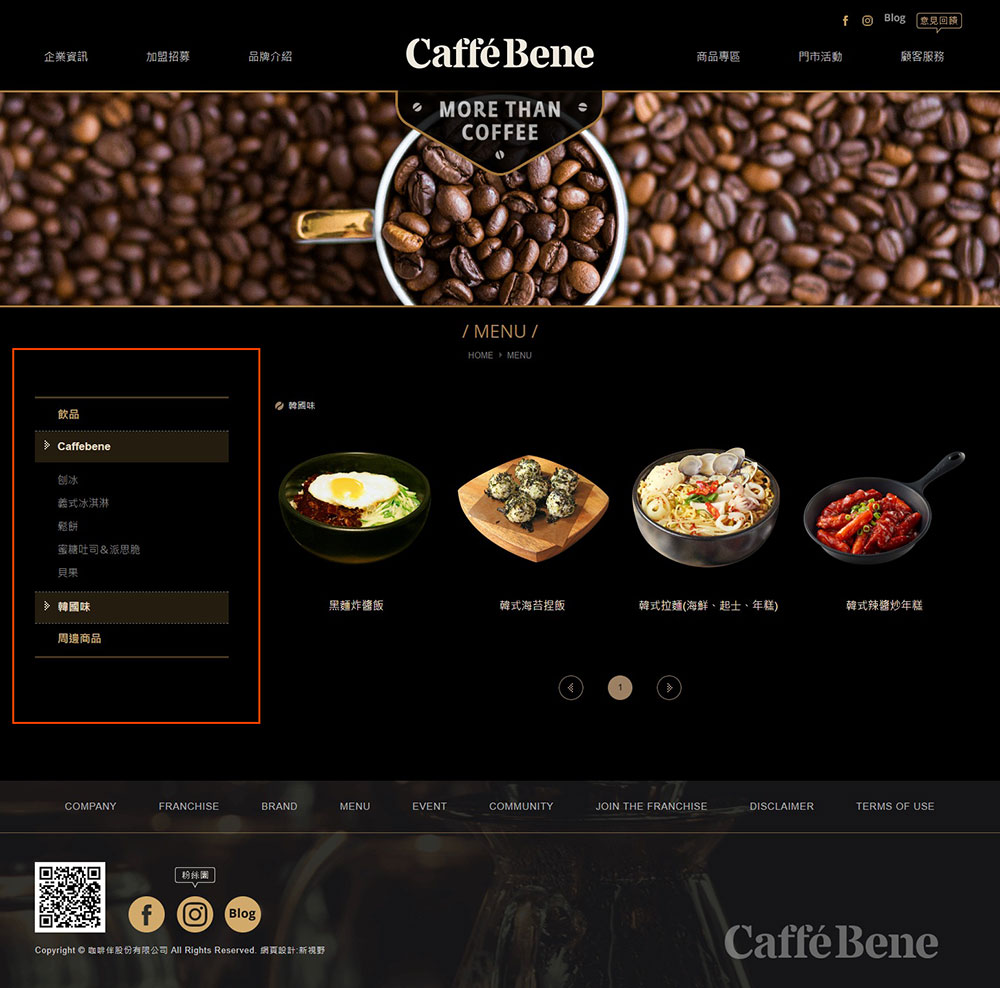
下列是CaffeBene品牌網站販售各式各樣的商品,如此分類對於各種品項就非常清楚:

除了網站菜單之外,席克法則還可以應用於其他設計方面,例如網站的排版、導航、內容呈現等等。設計師可以通過減少選項數量、組織內容、提供提示和鼓勵等方法,來幫助使用者更輕鬆地完成他們的任務。
4: 費茨法則
費茨法則(Fitts's Law)是一個心理學原則,它描述了人們在指向目標時的時間和距離之間的關係。費茨法則指出,當目標距離更遠、目標大小更小時,人們指向目標所需的時間就會增加。,費茨法則指出,移動到目標區域(例如:點擊按鈕)所需的時間,是到目標的距離和目標的大小的函數。也就是說,物體越大且距離越近,就越容易被使用。
在網頁設計中,費茨法則是一個重要的原則,設計師可以使用它來幫助網站的設計更加易於使用。例如,如果網站的按鈕太小或者太遠,使用者就需要更長的時間和努力才能點擊它們。因此,設計師可以使用費茨法則來創建足夠大的、易於點擊的按鈕,從而提高使用者的效率和滿意度。
此外,費茨法則還可以應用於其他設計方面,例如網站的導航、表單、輸入欄位等等。設計師可以通過提高目標的大小、縮短距離、減少干擾等方法,來幫助使用者更輕鬆地完成他們的任務。
越大並不代表越好,完全不需要任何思考就能知道,佔去半個版面的按鈕絕對不是好的。就算如此,費茨法則是二進制對數,這也說明了對於可用性預測的結果是沿著曲線進行,而非直線。
若能將一個很小的按鈕放大20%,將增加它點擊的容易性;然而,這個效果必然不適用於在一個很大的物體上。這就近似於目標大小的規則。
按鈕的大小應視其點擊率的高低而訂,你需要先瞭解大多數的人最常點擊哪個按鈕,再決定是否增加它的大小(較易點擊與推薦)。
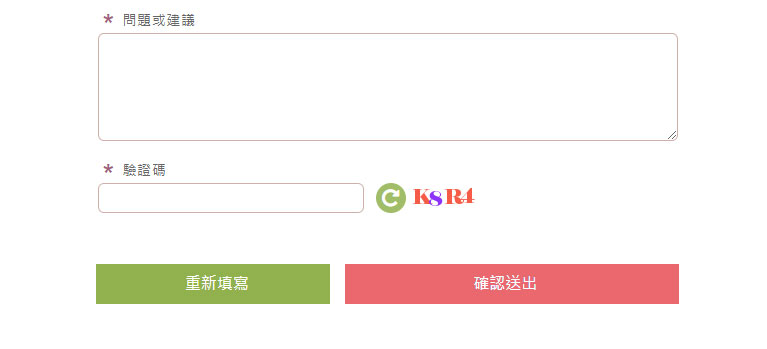
想像一下有一張表格需要填寫,在表格的最後有兩個按鈕—「確認送出」和「重新填寫」(全部清除)。
90% 的人會點擊「確認送出」,也就是說「確認送出」這個按鈕大小應大於「重新填寫」。

5: 三分構圖法

三分構圖法(Rule of Thirds)是一個在攝影、電影、網頁設計和美術設計中常用的原則。這個原則將畫面或設計元素分成九等份,通過將主題物體放置在這些交點或線條上,來創造更具吸引力和平衡的畫面或設計。 三分構圖法的基本理念是:將畫面或設計元素分成三列和三行,並將主題物體放置在其中的一個或多個交點上。這樣做可以幫助設計師創造一個平衡、動態和有吸引力的畫面或設計。
在網頁設計中,三分構圖法可以應用於許多不同的元素,例如圖像、文本和按鈕等等。通過將這些元素放置在交點或線條上,設計師可以創造一個更加平衡和吸引人的設計,同時提高使用者的使用體驗。
總的來說,三分構圖法是一個重要的設計原則,可以幫助設計師創造更具吸引力和平衡的畫面或設計。通過在設計中應用這個原則,設計師可以提高使用者的使用體驗,並創造更具吸引力和有效的設計。
6: 格式塔法則 (完型法則) by wiki
格式塔法則(Gestalt principle)是一個心理學理論,它解釋了人們是如何根據相似性、接近性、封閉性等概念,將不同的元素組合成為一個整體的。在設計中,格式塔法則是一個常用的原則,用來幫助設計師設計更具組織性、統一性和整體性的畫面。
在格式塔法則中,最基本的概念是“整體大於部分之和”。這意味著當人們看到一組元素時,他們的大腦會傾向於將這些元素組合成一個整體,而不是單獨看待它們。在設計中,這意味著設計師應該將元素組織成有組織、統一和整體的畫面,而不是獨立的元素。
格式塔法則還包括其他概念,如相似性、接近性、封閉性、連續性、對比等。這些概念可以幫助設計師創造一個更具組織性、統一性和整體性的設計。例如,在使用相似的顏色、形狀或大小等元素時,可以幫助設計師創造一個統一的設計,同時使用封閉的形狀和連續的線條可以幫助創造一個更有組織性和整體性的畫面。
1. 接近法則(Law of Proximity)
指的是人們在觀察一組物體時,往往會將距離較近的物體視為一組,並且將它們視為一個整體。這種趨勢是由於人類的大腦傾向於將相似的元素分組,從而簡化知覺和認知過程。 在設計中,接近法則可以用來幫助設計師組織和分組不同的元素,使設計更加整體且易於閱讀。例如,在一個列表中,將相似的元素放在一起,可以幫助閱讀者更容易地識別和理解每個元素。同樣,當在一個圖形設計中使用圖形或文字時,將相似的元素放在一起,可以幫助觀眾快速識別和理解設計的主要信息。

2. 相似法則(Law of Similarity)
指的是人們傾向於將相似的事物視為一個整體。這個原則是由德國心理學家克爾·東尼希於20世紀初提出的。他認為,如果一組物體具有相似的形狀、顏色或紋理等特徵,人們會將它們視為一個群體。 在設計中,相似法則可以用來幫助設計師組織和分組不同的元素,使設計更加整體且易於閱讀。例如,在一個網頁中,將相似的內容或元素放在一起,可以幫助閱讀者更容易地識別和理解每個元素。同樣,當在一個圖形設計中使用圖形或文字時,將相似的元素放在一起,可以幫助觀眾快速識別和理解設計的主要信息。
在下方的圖中,因為黑色部分與白色部分看起來會成為一個獨立個體並會被分別為兩類,單看黑色為柱子,單看白色則為二個側臉造型。

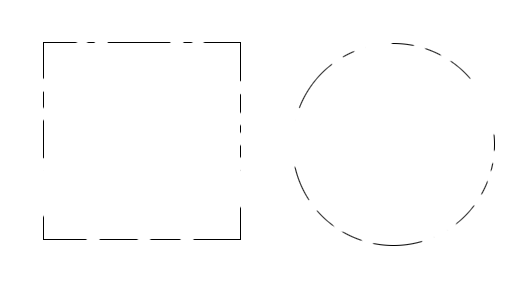
3. 閉合法則(Law of Closure)
指的是人們傾向於將不完整的圖形或圖案補足成一個完整的圖形。這個原則是由德國心理學家克勞斯·溫弗特在20世紀提出的。 在設計中,閉合法則可以用來幫助設計師創造簡單但具有視覺吸引力的設計。例如,一個設計師可以利用形狀和線條來創造一個不完整的圖形,然後通過觀眾的想像力來完成圖形。這樣做可以讓設計更有趣,更易於理解。
假設少了閉合法則,我們會認為那些只是長短不一的線條,並不會覺得它們能組成一個形狀。

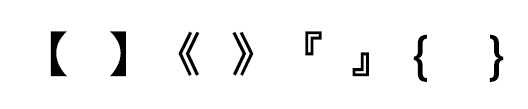
4. 對稱法則(Law of Symmetry)
指的是人們傾向於將對稱的事物視為一個整體。這個原則是由德國心理學家克勞斯·溫弗特在20世紀提出的。在設計中,對稱法則可以用來幫助設計師創建對稱的設計,以創造一個平衡和統一的外觀。對稱可以是水平的、垂直的或中心對稱的,並且可以應用於各種設計元素,例如圖形、文本和色彩。對稱的設計可以幫助觀眾快速識別並理解設計的結構和內容,並且可以創造一個更具視覺吸引力和平衡的設計。
看到上面的圖像時,通常我們會將它看成四個對稱的個體,而非八個不同的括弧。

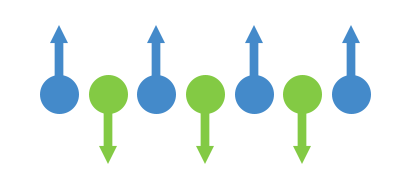
5. 共方向法則(Law of Common Fate)
指的是人們傾向於將同一方向移動的物體視為一個整體。這個原則是由德國心理學家克勞斯·溫弗特在20世紀提出的。 在設計中,共方向法則可以用來幫助設計師創建一個動態和有組織的設計,以提高觀眾的關注度和興趣。這可以通過在設計中使用相同的移動方向、速度和模式來實現。例如,如果設計師想要強調一個重要的設計元素,他們可以使用共方向法則,將其他元素的移動方向與該元素保持一致,以引起觀眾的注意。
舉例來說,指著同方向的物體或手勢會被分在一起,這個概念可以套用到網頁設計,讓使用者跟著你的指示瀏覽網頁(像註冊表格、價值主張等)。
像是在先前看到的圖中,如果在一列圓點中,有一半的點向上移動,另一半向下,我們會把這兩個不同向的圓點歸成兩類。

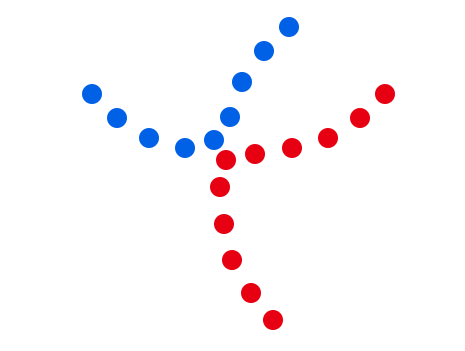
6. 連續法則(Law of Continuity)
指的是人們傾向於將連續的線條、曲線或形狀視為一個整體,即使其中有斷點或中斷。這個原則是由德國心理學家克勞斯·溫弗特在20世紀提出的。 在設計中,連續法則可以用來幫助設計師創建一個流暢和有組織的設計,以提高觀眾的關注度和興趣。這可以通過在設計中使用相同的線條、曲線或形狀,以創建一個平滑、無縫和統一的設計。
例如,如果設計師想要強調一個重要的設計元素,他們可以使用連續法則,將其他元素的形狀、曲線或線條與該元素保持一致,以創造一個流暢和有組織的設計。

還有其他的構圖設計法像是:主體—背景法則或格式塔物項法則(形狀相似且有條理的物件通常會被視為一體,就像奧運的圓圈),不過我覺得上述所提的幾個法則是最實用的。
7: 留白與簡潔
留白(Whitespace)指的是在設計中保留一些空白的區域,讓設計看起來更加清晰、整潔和易於閱讀。這種設計方式可以幫助讓用戶更加集中注意力,從而提高用戶體驗。留白可以用在各種設計元素上,如排版、圖像、按鈕和邊框等,並且可以幫助提高視覺層次和平衡。
簡潔(Simplicity)指的是設計風格簡潔明瞭,不過度裝飾或使用多餘的設計元素,讓設計看起來更加清晰、易於理解和記憶。簡潔的設計風格可以幫助提高品牌辨識度,使品牌更容易被人們記住,並且可以幫助提高設計的易用性和可讀性。
沒有留白的網頁就像把所有文字或圖片擠在一起,這在視覺效果上,會讓頁面看起來十分凌亂擁擠,而且也增加了瀏覽的困難性(甚至訪客完全不想瀏覽網頁),這也說明了為什麼簡潔的網頁設計是相對好的。
足夠的空白空間會讓網頁看起來很「舒適乾淨」,雖然簡潔的頁面更能傳遞出所想表達的訊息,但這不代表要將內容簡化。簡潔的設計是指在頁面範圍中充分運用空間,在設計之前,你必須知道要如何充分發揮留白的空間

將留白的原則套用於網頁設計中,除了能更突顯網頁所想傳遞的訊息,也易於瀏覽者閱讀。
空白的部分不僅使網頁看起來更精巧,也易於閱讀及增強網頁所傳遞的訊息。
8: 奧坎的剃刀(Occam's Razor)

奧坎的剃刀法則是一個科學和哲學原則,它認為當面臨多種可能性或解釋時,最簡單的解釋往往是最好的解釋。奧坎的剃刀法則被認為是一種解釋事實的方法,並且被廣泛應用於科學、工程和哲學等領域。
奧卡姆的剃刀在設計上的應用,通常被理解為在面對多種設計選擇時,應當採用最簡單、最直接的設計方式。也就是說,避免在設計中添加不必要的元素或複雜的細節,而應當專注於最簡單的設計元素來解決問題。奧卡姆的剃刀是一種重要的設計原則,可以幫助設計師創造出簡單、直接且有效的設計方案,提高產品和網站的易用性和價值。但是,在應用奧卡姆的剃刀時,設計師也需要保持理性和全面的思考,以避免過度簡化和失去設計的核心價值。
執行美國管理軟體Pipedrive的人,上傳了一則關於使用舊金山創業加速器AngelPad的文章:
Angelpad團隊表示過:「網站的主頁包含了太多東西。」雖然一開始我們並不認同這個說法,但我們依舊做了調查。果然,事實證明了我們的想法並不正確。因此,我們移除了約80%的內容,取而代之的是註冊及了解更多的按鈕,這也讓我們的註冊率增加了300%。
外觀雖然重要,但更重要的是網頁的操作性。有幾間公司,像37Signals將「簡潔」變成他們的商業模式。以下是節錄於由他們創辦人所寫的工作大解放(Rework):
很多人認為我們的產品比其他競爭對手都少,他們認為產品不該少掉太多特性或功能,但我們也是因此而感到驕傲。因為多數的軟體都太過複雜,所以我們決定反向操作,像是太多功能、按鍵,這些都太容易讓使用者混淆。
雖然簡潔的設計並不能與它的效能相提並論,但從我自身多年的經驗,體悟到了越簡單越好的這句話。
總結
好的網頁設計與藝術是不同的領域。在了解企業目標之後,網頁設計的風格是因使用者而訂。使用上述推薦的網頁設計原則,可以使你的網頁在觀感及效益中都得到相當好的成果。
歡迎推廣本文,請務必連結(LINK)本文出處:新視野網頁設計公司

