網頁設計專欄 - 網頁設計新手指南
HTML是什麼?HTML基礎與解說
HTML是一種網頁使用的語言,是一種描述超文件的註記語言SGML(Standard Generalized Markup Language)所制訂出的一種網頁語言,基本上現行的瀏覽器都可以讀取HTML,使用HTML可以編輯設計出網頁。
HTML簡介
HTML(HyperText Markup Language,超文本標記語言)是一種用於建立網頁內容並將其呈現在網絡瀏覽器上的標準標記語言。這種語言讓我們能夠創建和格式化網頁上的各種內容,包括文本、圖像、視頻、以及超鏈接,這些鏈接可以引導你到其他網頁或者網站。
HTML 文件是由一系列的標籤(tags)組成,這些標籤描述了網頁上各元素的意義和屬性。例如,<h1> 到 <h6> 的標籤用來標記六種大小的標題,<p> 標籤用來標記段落,<a> 標籤創建超鏈接,而 <img> 標籤則用來插入圖片。
HTML 是建立網頁的基礎,瀏覽器讀取 HTML 文件,並將其渲染成可視或可聽的網頁。為了讓網頁更具吸引力,開發人員通常還會使用 CSS(Cascading Style Sheets,層疊樣式表)來添加風格和布局,以及使用 JavaScript 來添加互動性。
HTML 的功能是什麼?
HTML (超文本標記語言) 是網頁設計的基礎,主要的功能如下:
- 結構化內容:HTML 使用不同的標籤來描述和組織網頁內容,例如標題 (h1 到 h6),段落 (p),列表 (ul, ol),表格 (table),等等。
- 呈現媒體內容:HTML 提供了專門用來插入圖像 (img),音頻 (audio),視頻 (video) 等多媒體內容的標籤。
- 建立超連結:HTML 使用超連結 (a) 來引導使用者到達其他的網頁或網站,或者網頁內的不同部分。
- 表單功能:HTML 提供了用於收集用戶輸入的表單元素,如輸入框 (input),選擇框 (select),按鈕 (button),等等。
- 與 CSS 和 JavaScript 互動:HTML 可以與 CSS 和 JavaScript 結合,實現複雜的版面設計和互動功能。CSS 用來控制網頁的外觀和風格,而 JavaScript 則是用來實現網頁的互動功能。
總的來說,HTML 是網頁設計的基礎,提供了網頁內容結構的描述和媒體內容的呈現,並且與 CSS 和 JavaScript 結合,可以建立出功能豐富的網頁和應用程式。
編寫基本的HTML
開始編寫 HTML 很簡單,你只需要一個簡單的文本編輯器(如 Notepad、Sublime Text、Visual Studio Code等)就可以開始。
線上即時 HTML 編輯器,修改原始碼立即查看效果變化:https://html.cafe/

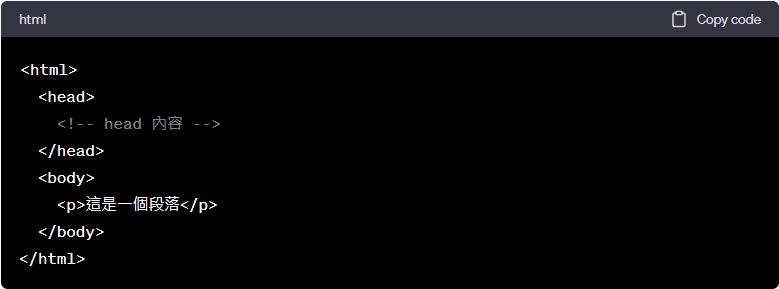
這是一個非常基礎的 HTML 文件,它的結構如下:
- <!DOCTYPE html>:這個宣告讓瀏覽器知道該文件是一個 HTML5 文檔。
- <html>:這個標籤是 HTML 頁面的根元素,所有的其他 HTML 標籤都要放在這個標籤的內部。
- <head>:這個區域包含了所有關於網頁的資訊,但不會在網頁上顯示出來。例如,你可以在這裡設定網頁的標題。
- <body>:這個區域是瀏覽者在瀏覽器中看到的部分,包括文字、圖片、連結、表格、列表等等。
- <h1>:這是一個主標題標籤,網頁可以有多個標題,從 <h1> 到 <h6>,其中 <h1> 最大,<h6> 最小。
HTML元素的基本組成部分:
- 起始標籤:每個HTML元素都是由一個起始標籤開始的。這個標籤是由小於符號 < 和大於符號 > 包圍的元素名稱,比如 <p>。這個標籤告訴瀏覽器,一個新的元素從這裡開始。
- 結束標籤:與起始標籤相對應,每個HTML元素都應該有一個結束標籤。這個標籤的格式與起始標籤類似,但在元素名稱前面加了一個斜線 /,比如 </p>。這個標籤告訴瀏覽器,該元素在這裡結束。當撰寫HTML時,不要忘記每個元素的結束標籤,否則可能會出現不可預期的結果。
- 內容:在起始標籤和結束標籤之間的部分就是元素的內容。對於上述的 <p> 元素來說,內容就是一段文字。
- 元素:所以,一個完整的HTML元素包括了起始標籤、內容和結束標籤。
此外,HTML元素還可以包含屬性。屬性提供了關於元素的額外信息,並且可以改變元素的行為或外觀。每個屬性都在起始標籤中定義,並由屬性名和屬性值組成。例如,<img src="myimage.jpg"> 中的 src 就是一個屬性,它指定了圖像的來源。
你可以將上述的代碼打入到你的文本編輯器中,然後保存為一個 .html 檔案。
在你的工作區域中,建立一個新的文件,並將其命名為 index.html。這是你網站的首頁。當你在瀏覽器中輸入你的網站地址,如果沒有指定特定的網頁,瀏覽器將自動尋找 index.html 這個文件作為首頁來顯示。
在 index.html 文件中,你可以開始寫入你的 HTML 碼。以上是一個最基本的 HTML 文件的結構:
這段 HTML 碼定義了一個非常基本的網頁,包含了一個標題和一段文字。你可以將這段 HTML 碼插入你的 index.html 文件中,然後在瀏覽器中打開這個文件來查看你的網頁。
如果你的 HTML 編輯器會自動插入這些基本的 HTML 結構,或者如果你正在使用一款所見即所得(WYSIWYG)的編輯器,則你可以跳過手動插入這段 HTML 碼的步驟。
HTML基本語法
以下是一些基本的 HTML 標籤和語法:
- <!DOCTYPE html>:這是 HTML5 文檔的標準聲明,告訴瀏覽器該文檔是 HTML5 文件。
- <html>:這是 HTML 文件的根標籤。所有的其他 HTML 標籤都應該包含在 <html> 和 </html> 之間。

- <head>:這個標籤包含了所有關於網頁的資訊,但不會在網頁上顯示出來。例如,你可以在 <head> 和 </head> 之間設定網頁的標題、描述,以及引入 CSS 和 JavaScript 文件。

- <title>:這個標籤設定網頁的標題,會顯示在瀏覽器的標題欄或者標籤上。

- <body>:這個標籤包含了所有瀏覽者可以在瀏覽器中看到的內容,比如文字、圖片、連結、表格、列表等等。

- <h1> 到 <h6>:這些是標題標籤,用於定義 6 種級別的標題,其中 <h1> 是最大的,<h6> 是最小的。

- <p>:這是段落標籤,用於定義一段文字。

- <a>:這是鏈接標籤,用於創建超鏈接。href 屬性用於指定鏈接的目標地址。

- <img>:這是圖片標籤,用於在網頁上插入圖片。src 屬性用於指定圖片的來源地址,而 alt 屬性則用於提供圖片的替代文字,當圖片無法顯示時會顯示替代文字。

- <ul>、<ol> 和 <li>:這些是列表標籤,用於創建無序列表和有序列表。<ul> 用於創建無序列表,<ol> 用於創建有序列表,而 <li> 則用於定義列表中的項目。

- <div> 和 <span>: <div> 和 <span> 標籤都是通用容器,主要用於樣式設定和佈局。<div> 是一個區塊級元素,常常用於包裹一大塊內容或者其他HTML元素,而 <span> 則是行內元素,通常用於標記文本。

- <table>: <table> 標籤用於創建表格。裡面還包括 <tr> (table row) 表格行, <td> (table data) 表格數據,以及 <th> (table header) 表格頭等等。

- <form>: <form> 標籤用於創建 HTML 表單,用於收集用戶輸入。裡面通常包含的標籤有 <input>, <textarea>, <button>, <select> 等等。

- <iframe>: <iframe> 標籤用於在當前HTML文檔中嵌入另一個HTML文檔。

- <nav>, <header>, <footer>, <section>, <article>: 這些都是 HTML5 新增的語義化標籤,它們用於更好地描述頁面的結構和內容。

- <style> 和 <link>: <style> 標籤用於內嵌 CSS 代碼,而 <link> 則用於引入外部 CSS 文件。
內嵌 CSS 代碼:

引入外部 CSS 文件:

- <script>: <script> 標籤用於內嵌或者引入 JavaScript 代碼,用於使網頁具有動態功能。
內嵌 JavaScript 代碼:

引入外部 JavaScript 文件:

把圖片放入網頁
現在您已經有一個基本的網站,您可以通過添加圖片的方式來增加網站的美觀度和氣氛。顯示圖片在您的網頁上有兩種方式。第一種方式是通過下方的編碼連結到另個網站的圖片。
<img src="https://www.computerhope.com/圖片名稱" >
藉由使用上面的HTML標籤,您可以顯示位於其他網站上的圖片,這也稱作是熱連結(直接連結)。然而,我們建議您不要使用這種類型的連結,因為它會導致您的網頁載入速度變慢。若放置圖片的網站刪除了圖片,您的網頁也就無法正常顯示圖片。下方的編碼為建議與替代的方式:
<img src="圖片名稱">
或著若您有個名為"圖片(images)" 的文件夾:
<img src="images/圖片名稱">
您把mypic.gif文件存在那裡,圖片則將顯示在你的網站上。添加圖片是美化網站的最好方式。然而,若增加過多圖片(尤其是動態圖片),這將使網頁過於俗不可耐且增加了網頁載入所需的時間。請記住,瀏覽者平均瀏覽網站的時間是10秒,所以您必須讓您的網頁載入速度越快越好。
最後,永遠不要在首頁放置檔案太大的圖片。大檔案的圖片會大大的降低網頁的載入速度而導致於瀏覽者離開您的網站。若您想在網站上放檔案大的圖片,我們建議您建立一個小一點的縮圖(thumbnail)。若瀏覽者真的想看大檔案的圖片,就可以透過點擊縮圖來觀看原圖。
了解檔案路徑
當在包含圖片與HTML文件的電腦建立其它目錄(文件夾)時,了解路徑的結構是非常重要的。很多時候,使用者誤建一個錯誤的連結,讓頁面只能離線工作,而並不能在網絡或其他電腦上顯示。
image/圖片名稱
請注意,在上面的路徑中,是先指定目錄,然後再指定該文件。
接著,若您想回到上一層目錄的圖檔mypic.gif,則可以使用下面的例子:
../圖片名稱
在這個例子裡,請注意有兩個點(..),而這是告訴瀏覽器說您想要回到上一層目錄。但若您想回到上一層,然後再到名為 “other” 的同層目錄內的圖檔,您可以先輸入../,再輸入想去的那個目錄和文件名,下面為例子:
../other/圖片名稱
這個規則可以使用多次。假如若您想到3層外的目錄內的圖片,那您可以使用下面的例子:
../../../image/圖片名稱
PC (Windows)用戶常見的錯誤是HTML 網頁編輯器(HTML editor)可能會指定把文件儲存在電腦硬碟,如c:mywebpageimagemypic.gif。這樣的本地路徑在自己的電腦硬碟可以顯示正常,然而當上傳到網絡後,卻無法正常顯示文件。
最後,請記住,指定路徑時,需使用 “/” 而不是 “\” 。
大小寫區隔性
然而,對於網址(URL)來說,路徑和文件名是區分大小寫的。也就是說,https://www.example.com/Page 和 https://www.example.com/page 可能會導向到不同的頁面,這取決於網站的伺服器。某些伺服器可能會將所有的URL都轉換為小寫,但並不是所有的伺服器都會這樣做。
比如在Linux和Unix等作業系統中,檔案名稱是區分大小寫的。也就是說,"Mypage.htm" 和 "mypage.htm" 會被視為兩個完全不同的檔案。因此,當你在這些系統上運行的伺服器上建立網頁時,必須確保你的超連結的大小寫與目標檔案的大小寫完全一致。
不過,即使在不區分大小寫的作業系統上,將所有的檔案名稱和網頁元素都使用小寫也是一種良好的習慣。這不僅可以避免潛在的大小寫問題,還可以使你的網頁代碼更易於閱讀和維護。同時,這也是網頁開發者遵循的一種通用的最佳實踐。
因此,雖然HTML元素名稱的大小寫並不重要,但在命名網頁文件並創建超連結時,你應該始終保持一致的大小寫。一般的最佳實踐是使用小寫,因為這樣可以避免一些可能的問題,例如在區分大小寫的文件系統中,Page.html 和 page.html 會被視為兩個不同的文件。
結語
創建並設計一個網頁可能比我們在這裡介紹的基礎知識更為複雜。當你掌握了HTML這兩種基本技術之後,你可以進一步學習CSS,以便更好地設計和調整你的網頁版面。如果你希望你的網站有更進階的功能,例如討論區、網頁計數器或電子郵件表單,那麼你可能需要更深入學習程式語言例如 PHP ASP ..等。
如果以上的內容對你來說感到困難,那麼你可以選擇使用網路上的CMS服務,例如WordPress和部落格服務,這些都可以讓創建網頁的流程變得簡單許多。但是,需要注意的是,這些服務通常都提供一些預設的版型和插件,可能對網頁的自定義性有所限制。如果你希望擁有一個完全自己定制的網站,那麼你還是需要學習一些基本的網頁設計知識。
歡迎推廣本文,請務必連結(LINK)本文出處:新視野網頁設計公司

