網頁設計專欄 - 網頁設計新手指南
網頁設計風格指南,關於網頁設計主要風格設計建議

極簡風格
極簡風格的網站通常注重簡潔明了的設計,以用戶體驗為中心,避免過多的裝飾元素,注重內容的展示和易用性。這種風格的網站往往使用大量的空白、簡單的顏色搭配、清晰的字體和最少的圖形元素。以下是一些特點:
- 大量的空白空間:透過空白空間來增強內容的可讀性和焦點,讓用戶的注意力更集中於重要內容。
- 簡潔的顏色方案:選擇限定的顏色,通常不超過三種主色,以創建一個和諧且舒適的視覺體驗。
- 清晰易讀的字體:使用現代、簡潔的字體,保持文本的可讀性和專業感。
- 最小的用戶界面元素:只包含最必要的導航和功能按鈕,減少用戶的決策負擔。
- 突出的呼叫到動作(CTA)按鈕:以簡潔鮮明的設計突出重要的動作按鈕,指引用戶進行下一步操作。

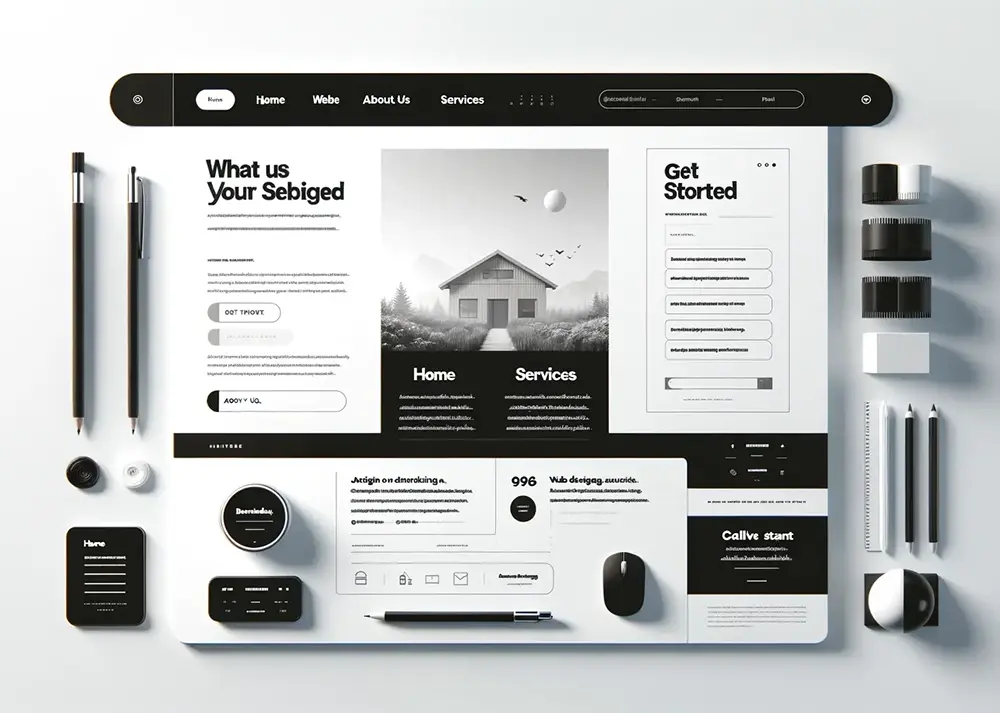
簡約風格
簡約風格的網站以其乾淨、未加修飾的設計著稱,旨在提供清晰直接的用戶體驗。這種設計風格強調“少即是多”的原則,通過減少非必要的元素,專注於核心內容的展示和功能性。以下是簡約風格網站的一些關鍵特點及其對應的說明:
- 大量使用空白空間:空白空間不僅能夠提升網站的美觀度,還能夠引導用戶的視覺流動,使重要內容更加突出。在簡約風格的網站中,空白空間被視為一種設計元素,有助於創建出清新、整潔的視覺效果。
- 限定的顏色搭配:簡約設計通常採用極其有限的顏色搭配,有時僅使用黑白兩色,或加入一種強調色來吸引注意或表示品牌特色。這種簡潔的顏色方案有助於維持設計的一致性和專業感。
- 簡潔的字體選擇:選擇清晰易讀的字體對於保證網站訪問者能夠輕鬆閱讀內容至關重要。簡約設計中,通常選用現代、簡潔的無襯線字體,以增強文字的可讀性和現代感。
- 最小化的用戶界面元素:簡約風格的網站去除了所有非必要的裝飾和元素,只留下最基本的導航和互動元件。這種設計不僅使頁面看起來更加清爽,還有助於提高網站的加載速度和性能。
- 突出的呼叫到行動按鈕:即使在極簡設計中,呼叫到行動(CTA)按鈕也應清晰可見,以指導用戶完成轉換或其他重要動作。這些按鈕通常會用不同的顏色或大小來突出,以吸引用戶的注意力。
簡約風格的網站範例展示了如何通過精簡的設計元素和專注於核心內容的展示,來創造出既美觀又實用的用戶體驗。

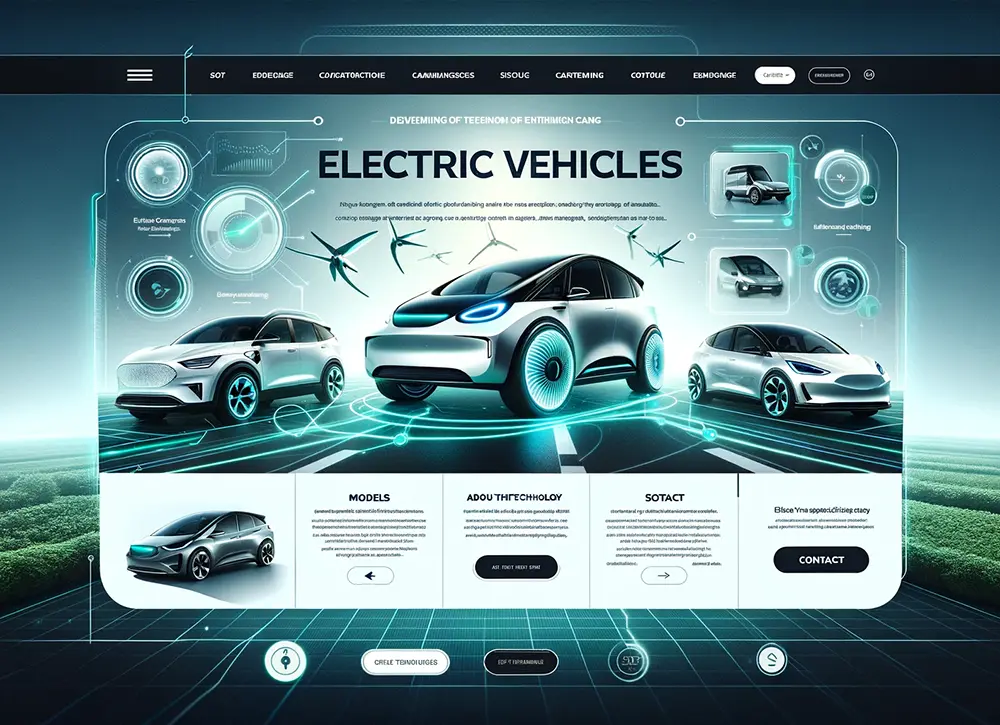
科技風格
科技風格的網站設計通常結合了現代、創新的視覺元素和先進的交互功能,以突顯其尖端科技感和未來派風格。這種風格的網站往往適用於科技公司、創新產品發布或科技新聞平台,其主要特點包括:
- 動態元素與互動效果:使用動畫、視頻背景、滾動效果或其他互動元素,為訪問者提供動態和沉浸式的瀏覽體驗。
- 現代與抽象的設計:採用幾何形狀、抽象圖案和創新的佈局設計,以及現代的視覺風格,來傳達科技的前沿和創新性。
- 大膽的顏色對比和鮮艷的色彩:經常使用鮮明的色彩和大膽的對比來吸引用戶注意,同時也用以強調品牌的活力和創新精神。
- 清晰的導航和用戶界面:即便設計充滿創新,科技風格的網站也非常注重用戶體驗,提供清晰的導航和直觀的用戶界面,以便用戶能夠輕鬆訪問和探索網站內容。
- 先進的功能和集成:包括先進的網絡技術、人工智慧集成、互動式數據可視化等,這些都是科技風格網站常見的特點,旨在提升用戶互動體驗和展示技術創新。

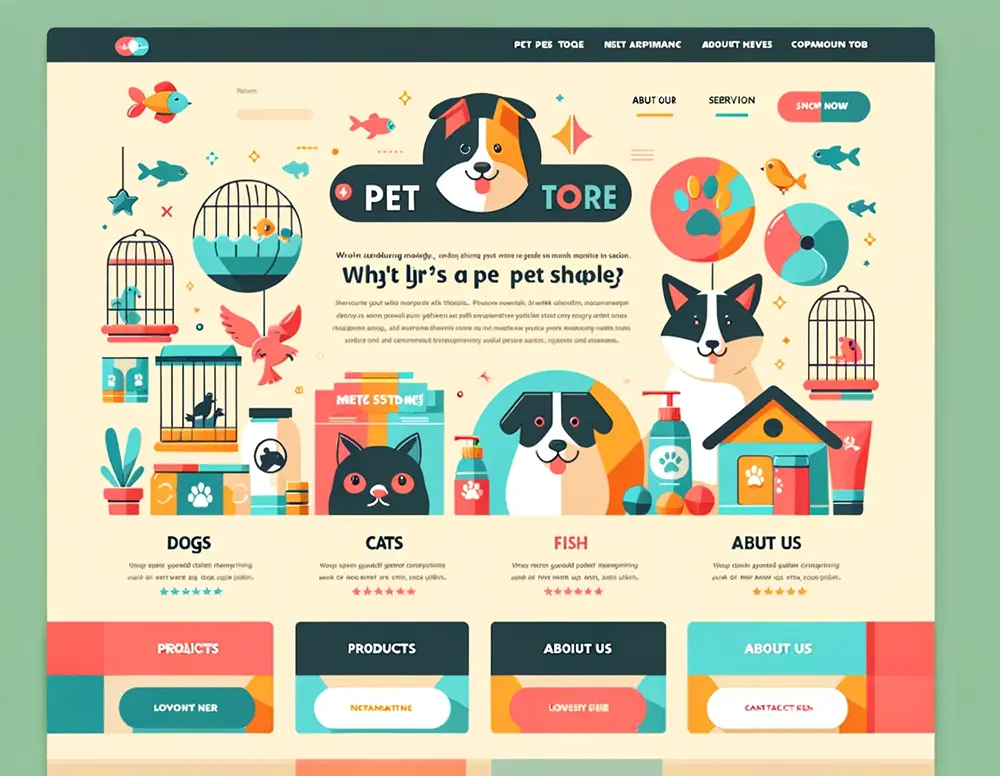
插畫風格
插畫風格的網站利用手繪或數位插畫來創造獨特的視覺效果,這種設計風格通常給人以親切、創意和藝術感的印象。插畫可以根據網站的主題或品牌特色量身定制,從而提供獨一無二的用戶體驗。以下是插畫風格網站的一些關鍵特點和考慮因素:
- 獨特性和個性化:插畫可以完全定制,反映出品牌的個性和價值觀。這種獨特性有助於品牌脫穎而出,並在用戶心中留下深刻印象。
- 溫馨和親切的氛圍:插畫風格通常給人一種溫暖和友好的感覺,特別是手繪風格的插畫,可以讓網站看起來更加生動和有趣。
- 靈活性和多樣性:插畫可以適應各種風格和主題,從童話般的奇幻到現代簡潔風格,都可以通過插畫來實現。
- 增強敘事和情感連接:插畫能夠講述故事,傳達複雜的概念和情感。這可以幫助建立品牌與用戶之間的情感連接,並強化信息傳達。
- 設計和技術的結合:雖然插畫本身更側重於藝術和創意,但在網站設計中還需考慮技術實現,包括響應式設計、加載速度以及與其他視覺元素的整合。
在實際應用中,插畫風格的網站可以用於各種行業,包括但不限於教育、餐飲、兒童產品、創意工作室等。通過插畫,網站能夠以藝術化的方式展示其內容和服務,同時提供愉悅和吸引人的瀏覽體驗。

拼貼風格
拼貼風格的網站設計採用了一種藝術性的方法,將不同的視覺元素—如圖片、文字、紋理、圖形和色彩—組合在一起,創造出獨特且引人入勝的視覺效果。這種風格的網站充滿了創意和個性,能夠吸引訪問者的注意力,並給予他們深刻的印象。以下是拼貼風格網站的幾個關鍵特點:
- 多樣化的視覺元素:拼貼藝術的核心在於多樣性,它結合了來自不同來源的視覺元素,如照片、插畫、文字和符號,甚至是紋理和背景效果,創造出豐富多彩的視覺層次。
- 創意和自由表達:拼貼風格給予設計師極大的創意自由,允許他們以直覺和實驗性的方式進行設計,從而傳達獨特的訊息和情感。
- 文化和歷史參照:拼貼經常蘊含著對文化、歷史或藝術作品的引用,這些元素可以用來增強敘事,並與特定的觀眾群體建立連接。
- 動態和交互性:在數字拼貼中,動畫和交互效果可以進一步豐富用戶體驗,使網站的每一次訪問都成為一次新的探索。
- 情感連結和參與度:通過結合不同的視覺和文本元素,拼貼風格的網站能夠觸動人的情感,引發共鳴,並鼓勵用戶參與和互動。
實施拼貼風格時,重要的是要確保網站的可用性和導航依然清晰,避免過於複雜或混亂的設計對用戶體驗產生負面影響。合適地運用拼貼風格,可以為品牌或產品創建一個鮮明、難忘的在線形象,特別適合那些尋求突破傳統、展示獨特品牌個性的企業或創意項目。

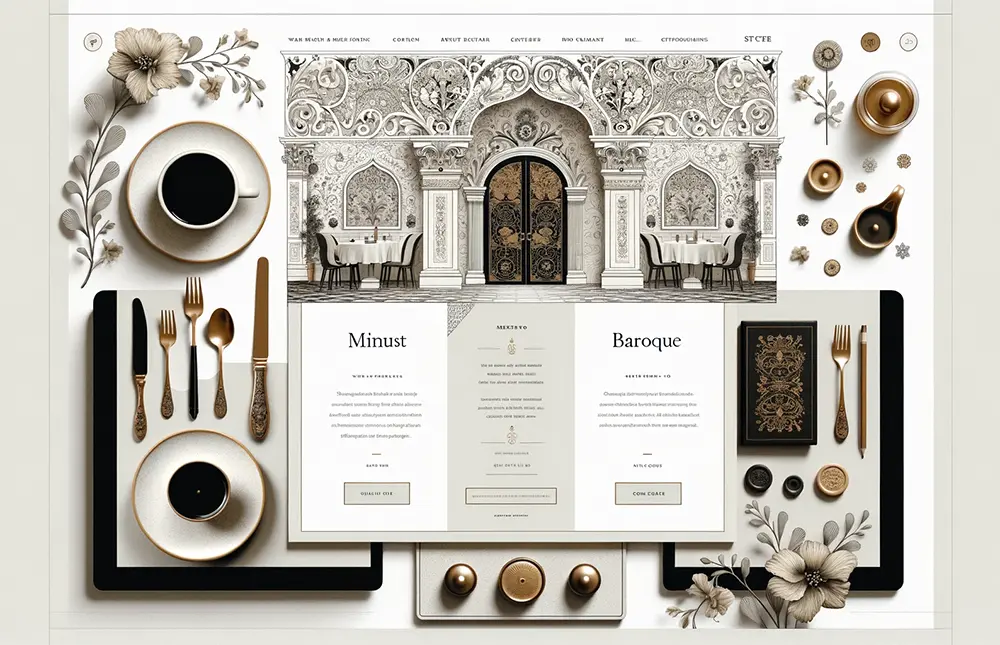
巴洛克風格
巴洛克風格網站設計以其華麗、細緻和過度裝飾的特點而著稱,這種風格起源於17世紀的歐洲,強調動態的形式、清晰的對比以及豐富的細節。在網站設計中運用巴洛克風格,意味著將這些元素轉化為數字形式,創建出既具有視覺衝擊力又充滿藝術氛圍的網頁。以下是巴洛克風格網站的一些關鍵特點:
- 豐富的裝飾元素:巴洛克風格網站可能包括複雜的圖案、精緻的邊框、裝飾性的字體和華麗的視覺效果,這些元素共同營造出一種奢華和講究的感覺。
- 強烈的對比和色彩:這種風格的網站設計喜歡使用鮮明的對比色彩,比如深色背景搭配亮色文字,或是豐富的顏色搭配,以增強視覺效果和藝術性。
- 動態的視覺效果:巴洛克風格強調動感和表現力,網站設計可能包括動畫、交互效果或其他能夠吸引用戶注意並增加網頁活力的元素。
- 細節的重視:無論是圖片、文字還是佈局,巴洛克風格網站都會注重細節的處理,每一個元素都要精緻且富有表現力。
- 層次分明的結構:即使裝飾豐富,巴洛克風格的網站設計也會保持清晰的結構,通過層次分明的佈局來引導用戶的視線和注意力。
巴洛克風格的網站適合那些想要傳達奢華、藝術或古典品牌形象的企業或個人,例如高端時尚品牌、藝術館和古董店等。然而,由於其裝飾性和複雜性,這種風格需要謹慎使用,以避免過度裝飾導致的視覺混亂或用戶體驗的降低。

扁平化風格
扁平化網頁設計風格(Flat Design)是一種以簡潔、清晰為特點的視覺設計方法。它強調最小主義,去除了過多的裝飾性元素,如陰影、紋理、漸變等,轉而使用簡單的圖形、清晰的線條和鮮明的顏色對比。這種設計風格的目的是提高內容的可讀性和易用性,同時創建一個現代和直觀的用戶界面。
扁平化設計的主要特點包括:
- 簡約:通過減少不必要的設計元素和裝飾,專注於必要的內容和功能,從而創建幹凈且專注的用戶體驗。
- 顏色:使用鮮艷、鮮明的色彩來創造視覺吸引力和層次感,同時也用作區分不同的界面元素和功能。
- 清晰的排版:強調清晰易讀的字體和文字排版,以傳達信息和提升內容的可讀性。
- 幾何圖形:廣泛使用簡單的幾何形狀(如圓形、方塊、矩形等)來設計圖標、按鈕和其他界面元素。
- 無陰影和深度效果:與過去流行的擬物設計(Skeuomorphism)相反,扁平化設計避免使用陰影、深度和紋理效果,從而創造出更為簡潔和平面的視覺效果。
- 簡單的用戶界面:界面元素簡化到最基本的形式,強調直觀的導航和互動,使用戶能夠快速理解並使用網站或應用。
扁平化設計不僅僅是一種視覺風格,它也反映了對用戶體驗的重視,通過簡化的設計來提高界面的直觀性和效率。這種風格在各種數字產品和網站中廣泛應用,特別是那些追求現代感和簡潔美學的品牌。

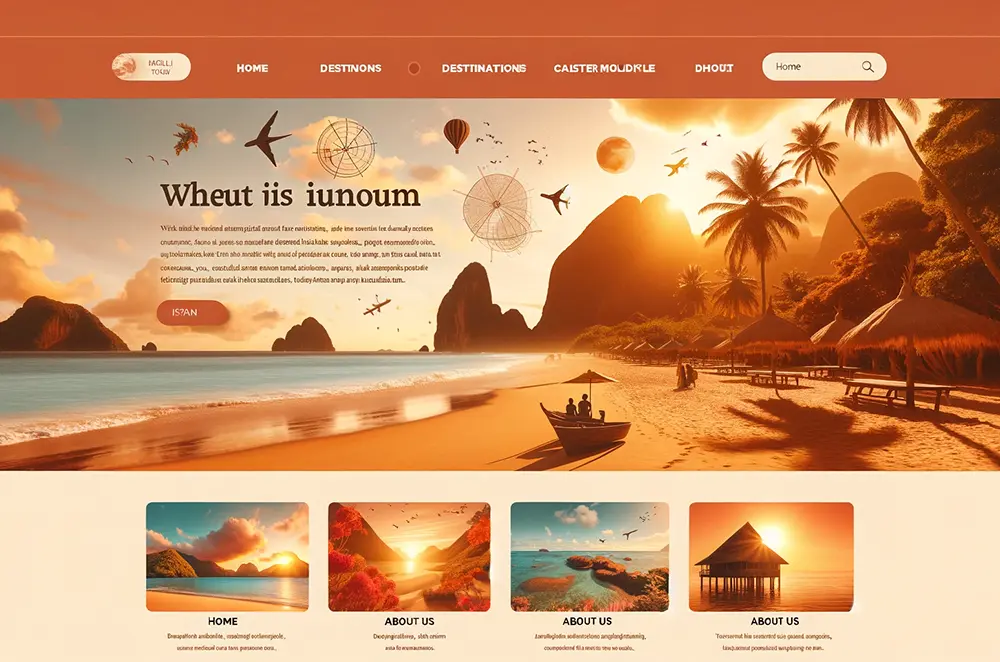
暖色調風格
暖色調通常包括紅色、橙色、黃色等顏色,這些顏色能夠傳達出溫暖、舒適和歡迎的感覺。暖色調適合用於餐飲業、家居裝飾、旅遊和任何需要傳遞親切、激情或舒適感的網站。
特點:
- 創造親密和歡迎的氛圍。
- 激發情感和激情,促進積極的行動。
- 適合品牌想要傳達溫暖、活力或友好形象的地方。

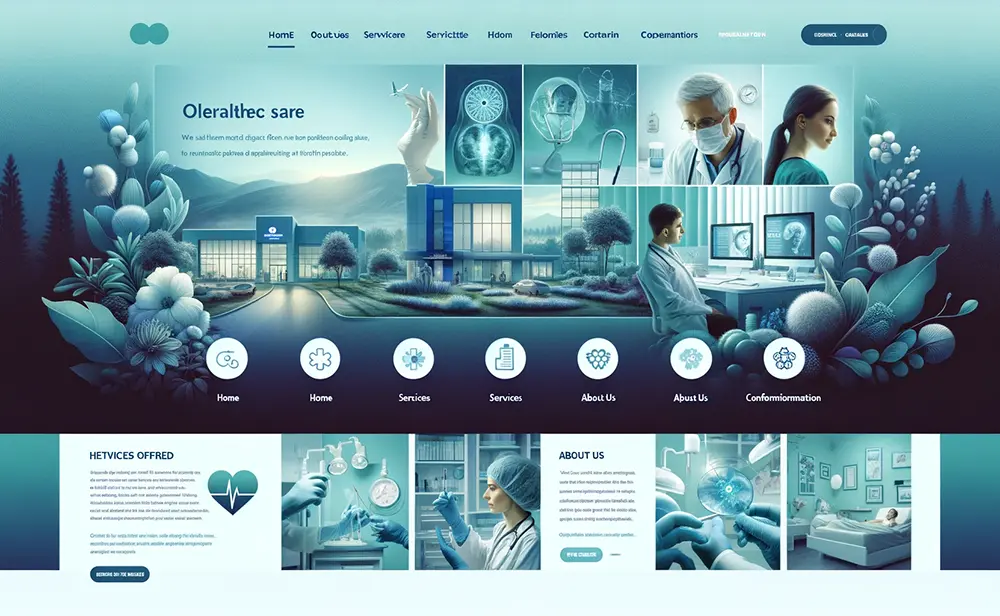
冷色調風格
冷色調包括藍色、綠色、紫色等顏色,這些色彩給人一種冷靜、專業和清新的感覺。冷色調常被用於科技、金融、健康護理和教育等領域的網站,以傳達專業、信任和平靜。
特點:
- 創建專業和信任感的環境。
- 促進冷靜和集中的感覺,適合需要思考和專注的活動。
- 適合追求現代、清新或專業形象的品牌。

歡迎推廣本文,請務必連結(LINK)本文出處:新視野網頁設計

